In previous articles we’ve discussed different options for CAPTCHAs and which types of fraud and abuse they protect from. CAPTCHA (Completely Automated Public Turing test to tell Computers and Humans Apart) is a security measure designed to prevent automated bots from interacting with websites in harmful ways. However, their frequent appearance can negatively affect user experience. Users may need to solve a CAPTCHA every time they perform certain actions, leading to frustration and potentially causing them to leave your site.
One potential solution to this problem is implementing a 'Device Trust' system, which can significantly reduce the frequency of CAPTCHA prompts for returning users. Analogous to how your login session is preserved after entering correct credentials, we can use a similar concept to store the state of a successfully completed CAPTCHA.
So how ‘Device Trust’ can be implemented, and what are some technical considerations? Simply put, 'Device Trust' is a way to identify a device as 'trusted' once a user has successfully completed a CAPTCHA. When this is done, the user’s device will no longer be prompted for CAPTCHAs until a given time has passed. Implementing this scheme has several benefits:
- Enhanced User Experience: By trusting devices after an initial verification, users will face fewer CAPTCHA challenges, resulting in a smoother, less interrupted experience. This can be particularly beneficial for regular users who log in to your service frequently.
- Control Over User Journey: For example, you might decide that some actions only require a CAPTCHA if the device is untrusted. Or, you could allow trusted devices to bypass certain restrictions that are usually in place to protect against bot activity. Plus, you can control explicitly how long you’d like the device to be considered trusted.
- Lower Costs: CAPTCHA services typically charge based on the number of verifications. By reducing the number of CAPTCHAs presented, you can significantly lower the cost of using these services.
Implementation
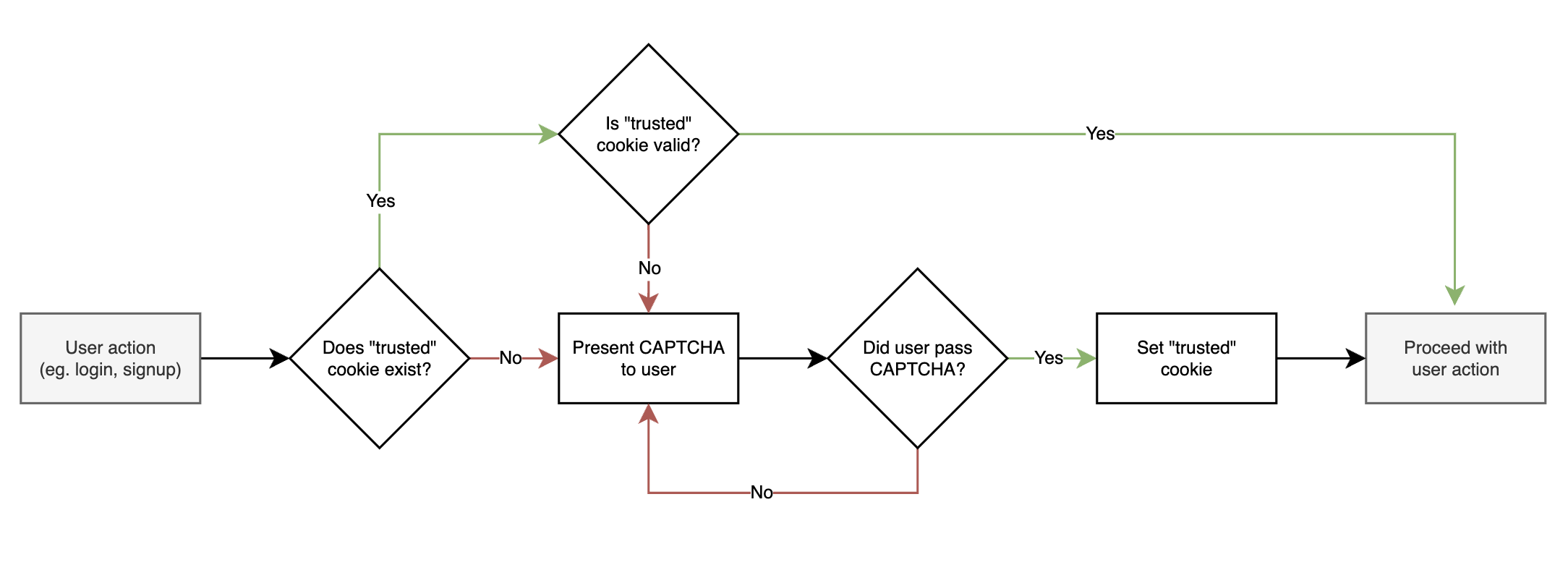
Below is a high-level outline of how a device trust scheme is implemented. In the steps below I’m using Google’s reCAPTCHA, but it’ll work with any provider as the general interface is similar between them.

Step 1: Set up reCAPTCHA for your site
First, sign up for a reCAPTCHA API key pair for your site. Once you've got your Site key and Secret key, you can embed the reCAPTCHA widget in your website. To implement the step where you present the CAPTCHA to the user, you need to build a special page that is used for this purpose, and which the server can redirect to in case a CAPTCHA is necessary (similar to the login page for unauthenticated users).
In order to explicitly render the CAPTCHA prompt, instead of relying on automatic detection, use the grecaptcha.render() method.
Step 2: Implementing reCAPTCHA Verification
After a user interacts with the reCAPTCHA widget and submits the form on your site, the user's response will be checked by Google's servers. If the response is successful, Google sends a g-recaptcha-response token to your backend. To complete the verification use the `verify` call to verify the token.
Step 3: Trusting a Device
Once the g-recaptcha-response is verified, the server can set a secure, HTTP-only cookie in the user's browser. This cookie is a signifier that the user has passed the CAPTCHA previously, and their device can be 'trusted'. Be sure to give the cookie an appropriate expiration time - the exact length can depend on your specific security requirements.
There are two (or three) options for implementing the part of managing trusted device state:
- Using and storing a secure HTTP-only cookie in the browser. This has the benefit of being easier to implement, but gives you less control, e.g. for revoking trusted devices – and in a multi-server environment you need to make sure that all servers share the same encryption keys
- Generate a UUID and store this in a cookie + database. By using something like Redis or Memcached you can store this UUID with an automatic expiration date according to your preference. This approach involves a more complex implementation, but gives you more control to e.g. revoke already trusted devices.
- Alternatively, you could store the trusted state in the user's session. Although this won't maintain a trusted device status across multiple login sessions, it can effectively reduce friction for sensitive in-app actions that would usually prompt a CAPTCHA.
Step 4: Checking for Trust
Whenever the user performs an action that you’d like to protect, such as a login, settings change or a withdrawal, instead of directly invoking a CAPTCHA test, your server should first check for the presence of and then validate the 'trusted' cookie before presenting the CAPTCHA. If the cookie is found and valid, the user can continue without having to solve it.
Step 5: Handling Cookie Expiry and Renewal
Over time, the 'trusted' cookie will expire. When this happens, and the next time the user performs a significant action, the server should prompt for a CAPTCHA once again. Upon successful completion, the server should renew the 'trusted' cookie.
It’s important to remember that cookies are device-specific. If a user switches devices or browsers, they may have to complete a CAPTCHA again to 'trust' the new device.
Choosing Expiration Time
Choosing an appropriate expiration time for a 'trusted' device cookie or token can be a balancing act between enhancing user convenience and maintaining system security. The perfect balance depends largely on the nature of your business and the user behavior. It’s also possible to change the expiration dynamically, based on the user’s general trust level, as discussed in the “Trust Progression” section of our post on Using Zero Trust to reduce fraud and abuse. Below are some factors to consider:
1. Nature of the Business:
- Sensitive Information: If your business deals with highly sensitive information like financial transactions or personal health records, you might want a shorter expiration time. For instance, banks often set very short expiration times, sometimes even within the same day, due to the high risks involved.
- Low Risk Information: If you're dealing with less sensitive information, such as a news website, you might allow a longer expiration time to enhance user convenience, for example, 30 days.
2. User Behavior:
- Frequent vs Infrequent Users: If your users access your site regularly, a shorter expiration time may be acceptable since they'll be frequently re-authenticated and refresh the device trust expiration time. However, for sites with less frequent visits, a longer expiration time might be preferable to avoid frustrating users with constant re-authentication.
3. Security Concerns:
- Threat Landscape: If you're operating in a high-risk environment with a lot of bot activity or hacking attempts, shorter expiration times can help limit potential damage. Conversely, if your risk assessment shows lower threat levels, you might afford longer expiration times.
- Device Security: If your users are likely to use shared or public computers, shorter expiration times may help prevent unauthorized access.
Monitoring and Adjusting
It’s highly recommended that you monitor the performance of your CAPTCHA implementation, and if the Device Trust scheme affects the user experience positively, then you can make appropriate adjustments. Monitoring can help you identify and address issues before they become significant problems. E.g. if there's a sudden spike in failed logins or CAPTCHA challenges, it might indicate a bot attack or another form of malicious activity.
1. Metrics to Monitor:
First, define what metrics you need to monitor. These can include:
- Number of CAPTCHAs served: This can help you measure the direct impact of your device trust system on user experience.
- Number of successful and unsuccessful logins: If the number of unsuccessful logins or suspicious activities increases, it could mean that your trust expiration time is too long.
- User behavior: Look at metrics like bounce rate, time spent on site, and conversion rate. If users are leaving because of frequent CAPTCHA challenges, you might need to adjust your settings.
- Customer CAPTCHA complaints or feedback: Are users frustrated with the number of times they have to complete a CAPTCHA?
2. Analyzing the Data:
Collect and analyze the data on a regular basis. Use statistical analysis and data visualization tools to identify trends and correlations.
3. Making Adjustments:
Based on the data, you can make informed decisions about adjusting your device trust system. For example, if you find that users are frequently facing CAPTCHA challenges despite being regular visitors, you might decide to extend the trust expiration time.
4. A/B Testing:
Consider running A/B tests to find the optimal settings. For instance, you could use two different expiration times for different groups of users and see which one results in a better balance between user experience and security.
5. Continuous Monitoring:
Remember that what works best may change over time as your user behavior, business needs, and threat landscape evolve. Therefore, you should repeat this process of monitoring, analyzing, and adjusting on a regular basis.
By measuring and analyzing these metrics, you can strike a healthy balance between user experience and security. This data-driven approach allows you to make evidence-based decisions and continually optimize your device trust system.
Security considerations
While the solution outlined above is generally secure, there is a possibility that an attacker can solve the CAPTCHA once to obtain the device trust cookie, and then re-use this in a script to bypass CAPTCHAs until the cookie expires. In order to mitigate this risk there are a few options that will make it harder for an attacker:
- You can bind the value of the cookie to a specific property like IP or fingerprint (or both), in order to limit how the cookie can be used. If someone tries to use the value with a different IP or fingerprint, validation would fail, and you’d re-prompt the CAPTCHA
- If you’re storing the cookie value in a database, you can implement a simple replay scheme where you increment a counter each time it’s being used, and then send back a new value to the client.
- Continuous monitoring of user behavior and anomaly detection is another countermeasure. Look for signs of suspicious activity, like the same cookie being used from different locations or IP addresses, or at an excessive rate.
Conclusion
Implementing a 'Device Trust' system using reCAPTCHA can be a significant step in enhancing user experience on your platform. By reducing the frequency of CAPTCHA challenges for returning users, you retain necessary security measures while ensuring your site remains user-friendly. As with all security measures, it's essential to monitor the system for any potential exploits and make updates as necessary to maintain the balance between security and user experience.
With Castle, you can implement and manage a scheme for trusting devices, as well as get continuous monitoring of performance, with minimal effort. Sign up for a free trial to explore how you can reduce friction for your users.







